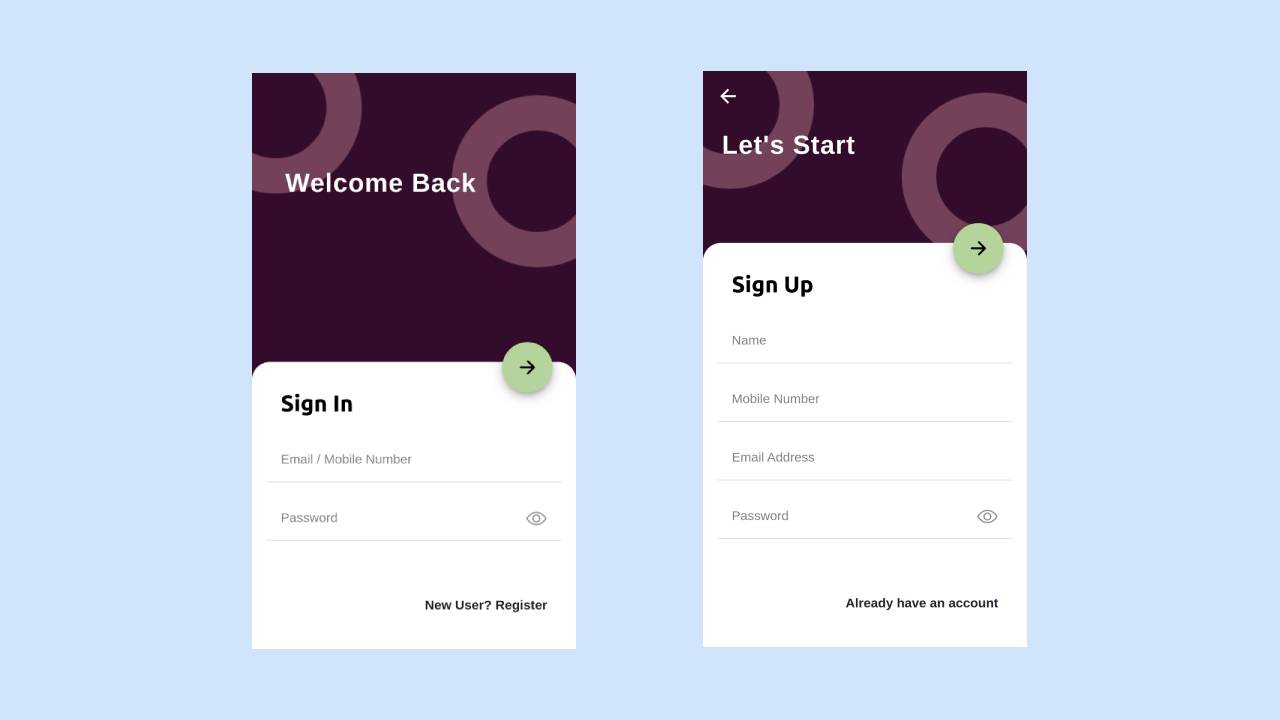
Hi viewers, In this article you can find the login and register page design for your ionic app as like the design which i mentioned above.
login.page.html
<ion-content [fullscreen]="true">
<ion-grid>
<ion-label color="white" class="ion-margin ion-padding-start">
<p>
<ion-text color="white" class="ion-margin ion-padding-start">Welcome Back</ion-text>
</p>
</ion-label>
</ion-grid>
</ion-content>
<ion-footer class="ion-no-border">
<ion-row>
<ion-fab vertical="top" horizontal="end">
<ion-fab-button color="secondary" (click)="signIn()" *ngIf='!isLoading'>
<ion-icon name="arrow-forward-outline"></ion-icon>
</ion-fab-button>
<ion-fab-button color="secondary" *ngIf='isLoading'>
<ion-spinner color="primary" name="dots"></ion-spinner>
</ion-fab-button>
</ion-fab>
<ion-list lines="full">
<ion-list-header class="ion-margin">
<ion-label>Sign In</ion-label>
</ion-list-header>
<ion-item-group class="ion-margin-horizontal ion-margin-bottom">
<form [formGroup]="form">
<div class="ion-margin-vertical">
<ion-item>
<ion-input formControlName="email" placeholder="Email / Mobile Number" type="text">
</ion-input>
</ion-item>
<ion-text *ngIf="!form.get('email').valid && form.get('email').touched">
<ion-text class="error" *ngIf="form.get('email').hasError('required')" color="danger">
* Please enter the Email or Mobile Number
</ion-text>
</ion-text>
</div>
<div class="ion-margin-vertical">
<ion-item>
<ion-icon [name]="type ? 'eye-outline' : 'eye-off-outline'" slot="end" color="medium"
(click)="changeType()">
</ion-icon>
<ion-input formControlName="password" placeholder="Password" [type]="type ? 'password' : 'text'">
</ion-input>
</ion-item>
<ion-text *ngIf="!form.get('password').valid && form.get('password').touched">
<ion-text class="error" *ngIf="form.get('password').hasError('required')" color="danger">
* Please enter the Password
</ion-text>
<ion-text class="error" *ngIf="form.get('password').hasError('minlength')
&& !form.get('password').hasError('required')" color="danger">
* Password must of minimum 6 characters long
</ion-text>
</ion-text>
</div>
</form>
<ion-item lines="none" class="ion-padding-top">
<ion-text color="primary" slot="start" (click)="forgotPassword()">
<!-- Forgot password? -->
</ion-text>
<ion-text color="dark" slot="end" routerLink="/register">
<strong>New User? Register</strong>
</ion-text>
</ion-item>
</ion-item-group>
</ion-list>
</ion-row>
</ion-footer>login.page.scss
ion-content {
--background: url("../../../assets/imgs/login_register.png") no-repeat center
center/cover;
ion-grid {
transform: translateY(10vh);
ion-label,
p {
font-size: 1.8rem;
font-weight: bold;
letter-spacing: 0.8px;
}
}
}
ion-footer {
ion-row {
padding-top: 5vh;
background: transparent;
display: block;
ion-fab-button {
margin-right: 2.5vh;
}
ion-list {
border-radius: 20px 20px 0 0;
ion-list-header {
ion-label {
font-weight: bold;
font-size: 1.8em;
}
}
ion-input,
ion-text {
font-size: 0.9em;
}
.error {
font-size: 0.75em !important;
}
}
}
}
login.page.ts
import { Component, OnInit } from '@angular/core';
import { FormControl, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-login',
templateUrl: './login.page.html',
styleUrls: ['./login.page.scss'],
})
export class LoginPage implements OnInit {
form: FormGroup;
type: boolean = true;
isLoading: boolean = false;
constructor() {}
ngOnInit() {
this.form = new FormGroup({
email: new FormControl(null, {
validators: [Validators.required],
}),
password: new FormControl(null, {
validators: [Validators.required, Validators.minLength(6)],
}),
});
}
changeType() {
this.type = !this.type;
}
signIn() {
if (!this.form.valid) {
this.form.markAllAsTouched();
return;
}
// write your function login here ..
}
}
register.page.html
<ion-content [fullscreen]="true">
<ion-header class="ion-no-border">
<ion-toolbar>
<ion-buttons slot="start">
<ion-back-button defaultHref="/login" color="white"></ion-back-button>
</ion-buttons>
</ion-toolbar>
</ion-header>
<ion-grid>
<ion-label color="white" class="ion-margin">
Let's Start
</ion-label>
</ion-grid>
</ion-content>
<ion-footer class="ion-no-border">
<ion-row>
<ion-fab vertical="top" horizontal="end">
<ion-fab-button color="secondary" (click)="signUp()" *ngIf='!isLoading'>
<ion-icon name="arrow-forward-outline"></ion-icon>
</ion-fab-button>
<ion-fab-button color="secondary" *ngIf='isLoading'>
<ion-spinner color="light" name="dots"></ion-spinner>
</ion-fab-button>
</ion-fab>
<ion-list lines="full">
<ion-list-header class="ion-margin">
<ion-label>Sign Up</ion-label>
</ion-list-header>
<ion-item-group class="ion-margin-horizontal ion-margin-bottom">
<form [formGroup]="form">
<div class="ion-margin-vertical">
<ion-item>
<ion-input formControlName="name" placeholder="Name" type="text">
</ion-input>
</ion-item>
<ion-text *ngIf="!form.get('name').valid && form.get('name').touched">
<ion-text class="error" *ngIf="form.get('name').hasError('required')" color="danger">
* Please enter your name
</ion-text>
</ion-text>
</div>
<div class="ion-margin-vertical">
<ion-item>
<ion-input formControlName="phone" placeholder="Mobile Number" type="tel" minlength="10" maxlength="10">
</ion-input>
</ion-item>
<ion-text *ngIf="!form.get('phone').valid && form.get('phone').touched">
<ion-text class="error" *ngIf="form.get('phone').hasError('minlength')" color="danger">
* Phone number must of minimum 10 digits long.
</ion-text>
</ion-text>
</div>
<div class="ion-margin-vertical">
<ion-item>
<ion-input formControlName="email" placeholder="Email Address" type="email">
</ion-input>
</ion-item>
<ion-text *ngIf="!form.get('email').valid && form.get('email').touched">
<ion-text class="error" *ngIf="form.get('email').hasError('email')" color="danger">
* Email is not valid.
</ion-text>
</ion-text>
</div>
<div class="ion-margin-vertical">
<ion-item>
<ion-icon [name]="type ? 'eye-outline' : 'eye-off-outline'" slot="end" color="medium"
(click)="changeType()">
</ion-icon>
<ion-input formControlName="password" placeholder="Password" [type]="type ? 'password' : 'text'">
</ion-input>
</ion-item>
<ion-text *ngIf="!form.get('password').valid && form.get('password').touched">
<ion-text class="error" *ngIf="form.get('password').hasError('required')" color="danger">
* Please enter the password
</ion-text>
<ion-text class="error" *ngIf="form.get('password').hasError('minlength')
&& !form.get('password').hasError('required')" color="danger">
* Password must of minimum 6 characters long
</ion-text>
</ion-text>
</div>
</form>
<ion-item lines="none" class="ion-padding-top">
<ion-text color="primary" slot="start">
<!-- Already have an account? -->
</ion-text>
<ion-text color="dark" slot="end" routerLink="/login">
<strong>Already have an account</strong>
</ion-text>
</ion-item>
</ion-item-group>
</ion-list>
</ion-row>
</ion-footer>register.page.scss
ion-content {
--background: url("../../../assets/imgs/login_register.png") no-repeat center
center/cover;
ion-toolbar {
--background: transparent;
}
ion-grid {
// transform: translateY(7vh);
ion-label,
p {
font-size: 1.8rem;
font-weight: bold;
letter-spacing: 0.8px;
}
}
}
ion-footer {
ion-row {
padding-top: 5vh;
background: transparent;
display: block;
ion-fab-button {
margin-right: 2.5vh;
}
ion-list {
border-radius: 20px 20px 0 0;
ion-list-header {
ion-label {
font-weight: bold;
font-size: 1.8em;
}
}
ion-input,
ion-text {
font-size: 0.9em;
}
.error {
font-size: 0.75em !important;
}
}
}
}
register.page.ts
import { Component, OnInit } from '@angular/core';
import { FormControl, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-register',
templateUrl: './register.page.html',
styleUrls: ['./register.page.scss'],
})
export class RegisterPage implements OnInit {
form: FormGroup;
type: boolean = true;
isLoading: boolean = false;
constructor( ) {}
ngOnInit() {
this.form = new FormGroup({
name: new FormControl(null, {
validators: [Validators.required],
}),
phone: new FormControl(null, {
validators: [Validators.minLength(10)],
}),
email: new FormControl(null, {
validators: [Validators.email],
}),
password: new FormControl(null, {
validators: [Validators.required, Validators.minLength(6)],
}),
});
}
changeType() {
this.type = !this.type;
}
signUp() {
if (!this.form.valid) {
this.form.markAllAsTouched();
return;
}
// write your funciton logic here ...
}
}